Project Scope Definition and Prototyping Model Development

“Walking on water and developing software from a specification are easy if both are frozen.”
Technology holds all of us together — especially now. Every business’s digital toolkit exists so that its employees can stay connected, collaborate, and move the needle on important company initiatives. It’s important, now more than ever, for companies to work smarter, not harder.
When the time comes to creating products for your users, the most important step of everything is Defining the Scope of the Project and Prototyping.
Prototyping: Definition and its Importance
A great app idea or product enhancement may come to you out of nowhere, but a great app experience doesn’t just appear. It’s the result of many rounds of discussion, thoughtful design, testing, iteration, and implementation that leads to success.
Prototyping is an important part of any digital design process. It allows you to emulate interface designs, explore different user experiences, and test outflows of the projects. With a prototype development, you know exactly how the product is going to look and behave on the particular device if the project scope is well defined.
It starts with the client coming up with a new idea to bring it to life. The development team and client brainstorm to list down all the possible elements, features, design, flow, costing, and more that are crucial for the project. Prototypes are created to give an exact idea as to how the project would look if given life to it. With necessary feedback and changes, what then comes out of it is the final project scope definition.
Why Scoping of a project is necessary for prototyping?
Scoping is really important because a project actually represents a portion of your life that you don’t get back. While counting the cost of a project, you can potentially save yourself a lot of pain and heartache by drafting a proper project scope definition. Good scoping can also be the difference between starting a project you can actually finish or starting a project and fizzling out mid-way.
Early on, if you want the smallest scope you can get it. Identify your MVP, what is the least you have to do to get the aesthetic you want, the feel and flow that you’re going for. Prototyping can tell you what features work and what features don’t, – this is a great exercise. It allows you to get rid of all the elements that aren’t essential – things that would normally distract you and slow you down.
Also, defining the project scope can take ample time because when the client and development team get started with the discussion, there is going to be a lot of back & forth, with new additions and rejections about the elements and features that are to be used in the project. If this exercise is carried out haphazardly, then later on in the development stage, there are unforeseen issues that could crop up making it difficult to deal with it then.
Think about exactly what are the goals for the project? Are you expecting revenue? Are you targeting a certain audience or an “ideal customer”? Because this will tell you where you need to spend most of your time and maybe where you’ll have to design it a little differently to complement your monetization model or whatever.
Prototyping Models

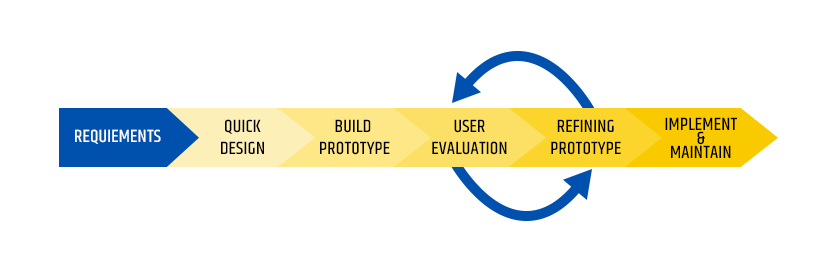
Prototype models are used at times when the project requirements are unknown and need to be defined from scratch to build the scope of the project. It is an iterative, trial, and error method which the developer and the client have to take care of.
Types of Prototyping Models
Rapid Throwaway prototypes
Rapid throwaway is based on the preliminary requirement. It is developed in no time to illustrate how it will look visually. The customer’s feedback helps drive changes to the requirement, and the prototype is again created until the requirement is baselined. When there is a need to explore new ideas and implement customer feedback, this technique is useful.
Evolutionary prototype
Here, the prototype developed and refined on an incremental basis based on customer’s feedback until it is finally accepted. It helps you to save time as well as effort.
It is helpful when the requirement is not stable or not understood clearly at the initial stage.
Incremental prototype
Here, the product is divided into small different prototypes and then build upon individually, eventually merged together in the end. This helps to cut down on feedback time between the user and the development team.
Benefits of prototyping
- Prototyping for a project helps to foresee and visualize the future of the project before even starting to work on the project. If the project scope is well defined, the prototyping gives us a peek into the fate of the project.
- The funding of the project can be well defined in advance
- Prototyping includes a complete functionality flow, the logic behind it, and lists down all the elements that are to be covered in the project. The ground rules are clearly defined for the ease of working with the project.
- With all the information pre-required being documented, it gives more clarity and there is a sense of shared understanding amongst the development team before they start working on the project and not get lost in the process.
- When the project plan is laid down for the development team, they already know what is to be done, making their work easier, minimizing team conflicts, and increase collaboration, ensuring productivity in the given time frame.
Best Prototyping Tools
Axure RP
Axure RP unites the websites, desktop, and mobile applications to design prototypes and web pages without writing the code. This makes it user efficient. Prototyping is required to visualize the software requirement at an early stage in the development. It processes the development and correcting issues as per the feedback from clients. The software has features such as condition logical functions and applying animations.
This popular software tool is aimed at web, mobile, and desktop applications. It is a wireframing, rapid prototyping, documentation, and specification software tool. It also offers drag and drops placement, resizing, and formatting of widgets.
It supports prototyping RIA and generates HTML websites for preview and team collaboration. It can also connect to other tools and services such as Slack and Microsoft Teams for collaboration. It is an exemplary source to evaluate web or mobile apps.
Figma
Figma prototyping software help to converts the static design files into a decorative one without using a line of code. As it is available online, the platform can be run over any operating system from anywhere. The rich-features of application and also its ease of access makes it preferable over those applications that have device compatibility limitations.
Light on pockets with several additional features built-in is what makes Figma the right choice for both an individual designer as well as for a big team. It supports multi-collaboration allowing teammates the flexibility to indulge in a conversation all within the design file. A predesigned Wireframe Kit makes it easier for the designers to create artboards, add visual elements, and keep it organized.
Justinmind
An authoring tool, Justinmind is a prototyping tool for creating high-quality work, although at a very steep cost. It can be downloaded on your computer for offline work anywhere. It proffers capabilities found in diagramming tools like drag and drop placement, resizing formatting, and export/import of widgets.
It offers features for annotating widgets and defining interactions such as animations, conditional linking, calculations, simulating tab controls, and database simulation with real data. Justinmind allows you to export your prototype to a fully functional HTML document and make it readily available to view in any web browser. Websites and web apps that have to be adapted to multiple screen resolutions, Justinmind helps to create wireframes. It offers access to use items from UI libraries and download numerous add-ons.
Pencil
Pencil is easy to use with a multitude of designs, templates, mockups, etc. Pencil allows users to drop design and generate mockups, Smart Templates adjust as users make content edits, and also provides easy to use video and slideshow templates.
Pencil provides easy and flexibility with its feature of moving and resizing layers and Fast Preview features which allows users to view the video changes live while making edits. Pencil also provides a wide range of ads and social media templates and several logo designs.
Balsamiq
Designed to be a digital whiteboard, Balsamiq allows for fast, simple wireframing built for brainstorming and spur-of-the-moment thoughts. The on-the-fly design makes things supremely user-friendly, while the clean interface puts the focus on your designs and nothing else.
Featuring drag-and-drop functionality, the Balsamiq Mockup tool ranks at #2 position in our list of best wireframe tools.
What makes it unique is its ability to integrate with Google Drive alongside the app/desktop and web browser support allowing the designers to work in offline mode as well.
Massive repository of UI elements, Sketch and wireframe skins, secure collaboration with third-party apps, making it flexible, convenient, and easy to use for the beginners.
Source: Breathe Life in Your Idea: Scope and Prototype Your Project